



- HOW TO STRIKETHROUGH TEXT ON MOBILE HOW TO
- HOW TO STRIKETHROUGH TEXT ON MOBILE GENERATOR
- HOW TO STRIKETHROUGH TEXT ON MOBILE CODE
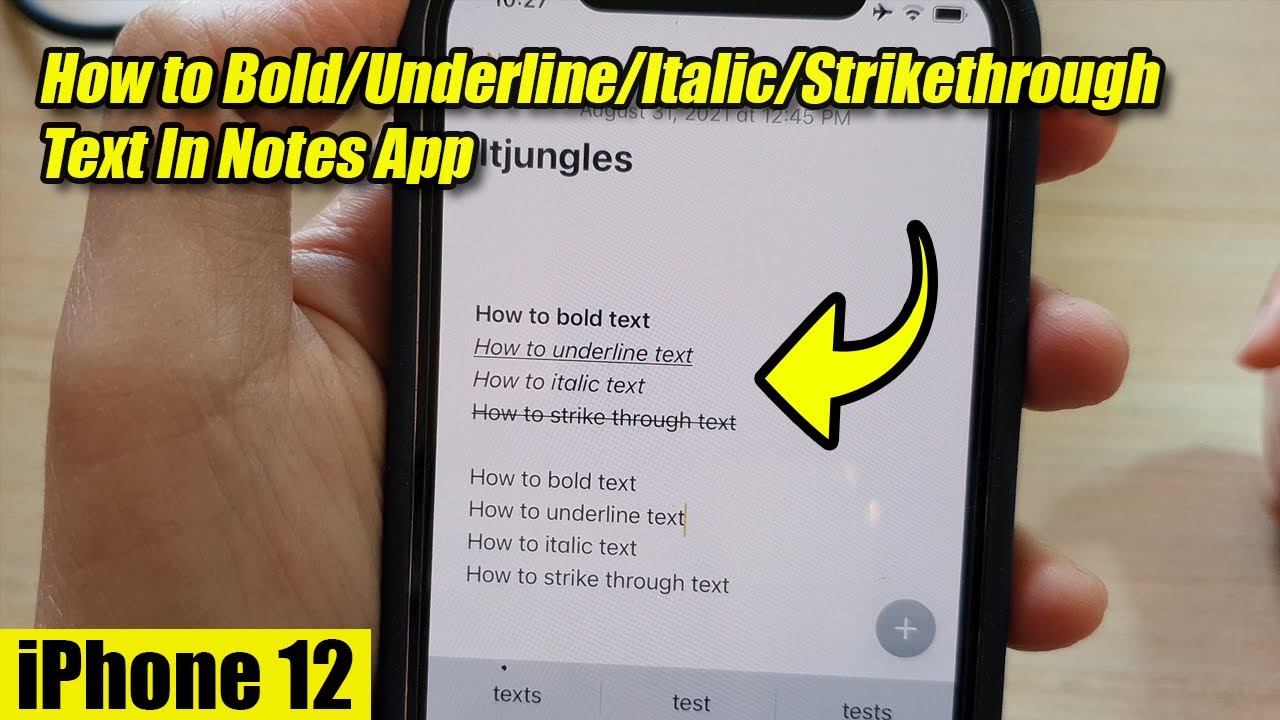
Below is an example of a Tweet in different text formats and fonts. I this tutorial, we’ll see how we can tweet in bold, italic and a number of fancy text styles. Recently, I wrote about some of the easiest and quickest ways to bold and italicize text on Facebook posts, status, chats and bio info.
HOW TO STRIKETHROUGH TEXT ON MOBILE GENERATOR
You can use a text generator service like YayText, Fancy Font Generator, Emoji Stock, Mess Letters, Cool Symbols, Fancy Text Fonts, Unicode Text Generator, and apps like Stylish Font, and Emojis & Fonts Keyboard. It’s very easy to can use different fonts or bold text on Twitter for mobile or web. That’s to say, we can’t use text styles like bold, italic, underlined, strikethrough and custom fonts in our Tweets, replies, messages, and Twitter profile name. The Source editor allows you to achieve the same results as the Visual editor, but requires a bit more knowledge of wikitext and HTML.Social platforms like Facebook and Twitter do not support text formatting.
HOW TO STRIKETHROUGH TEXT ON MOBILE HOW TO
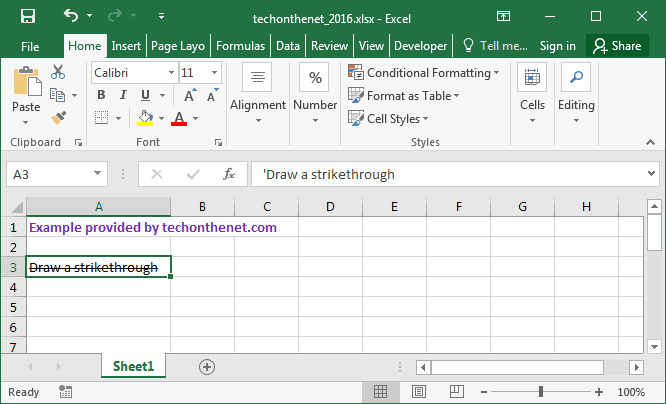
You'll easily learn how to perform formatting much more advanced than italics and bolding. Since formatting in Fandom's Visual editor is largely a matter of highlighting text and pushing one of the buttons, take some time to explore the interfaces. You can perform all sorts of formatting, much of which has also been demonstrated on this page. Here are some examples:Īs you can see from the above images, there are many more buttons than we've mentioned. Note that after you select one of these, you will see the wikitext applied to your highlighted text. These are all the same as shown in the Heading Styles section above.You may still use the HTML tags (, ,, ) to achieve these effects. Code, Strikethrough, Big, and Small are not available as menu-driven functions in the Source editor.Subscript ( X I) to make a lowered term.Superscript ( X I) to make a raised term or exponent.The advanced text formatting menu in the Source editor. Once you click the edit button and enter the editor, you will see this toolbar on top of the page. Please do not use Page title on normal wiki pages.To present a block of text offset from the normal text flow, choose Block quote.To present a block of text in a fixed-width font as-is ( i.e., spaces and newlines will be preserved, templates will not be expanded, wikitext will not be rendered) choose Preformatted.For sub-dividing a major section, choose one of the Sub-heading 1–4 items.Highlight the text that you want to style. Heading types may be selected from the PARAGRAPH menu as shown to the right. Remove will remove any text formatting and return it to plain text.Small to make a word or phrase appear in a smaller font.Big to make a word or phrase appear in a larger font.Superscript to make a raised term or exponent.Strikethrough to make text with a line through it.
HOW TO STRIKETHROUGH TEXT ON MOBILE CODE
Code to format technical terms in-line with other text.The text formatting menu in the Visual editor.įor more options, click the T drop-down menu and you will see the text formatting menu.įrom here you can get the remaining text-formatting selections: Highlight the text you wish to modify with your cursor, and then choose:


 0 kommentar(er)
0 kommentar(er)
